Prohlížeč Chrome (a další, např. Edge) umožňuje přepisovat obsah i hlavičky HTTP odpovědí. O přepisování HTTP hlaviček pro testovací účely jsem psal již dříve, jak přepsat i samotné tělo odpovědi si ukážeme níže. Od Chrome 117 (vyšel v září 2023) se to navíc značně zjednodušilo.
Zkusíme si přepsat tělo nějaké ukázkové stránky, třeba example.com:
- Otevřete Developer Tools (např. pomocí F12)
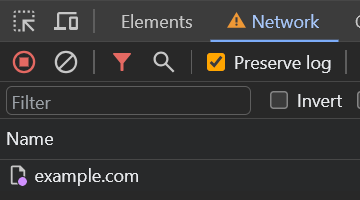
- Přejděte do záložky Network
- Jděte na example.com
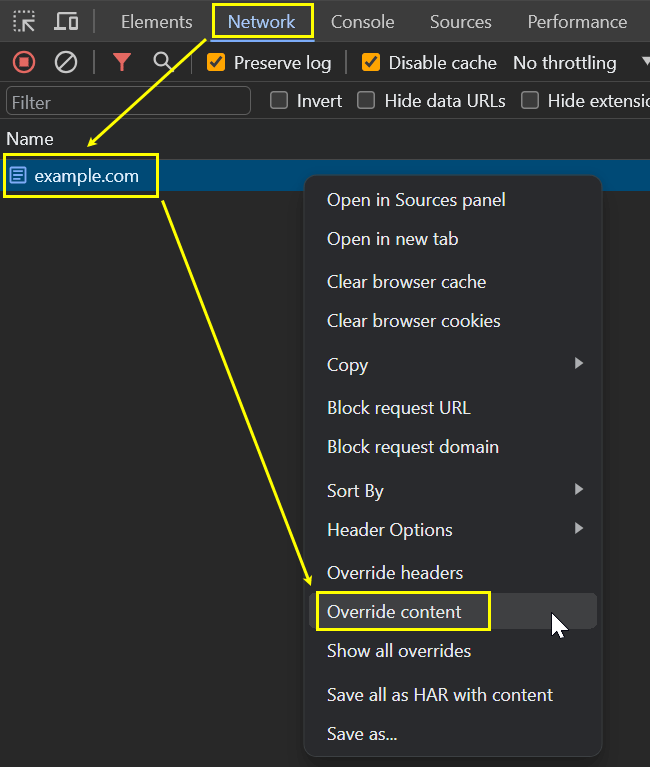
- Vyberte odpověď, kterou chcete změnit
- Klikněte pravým tlačítkem a zvolte Override content

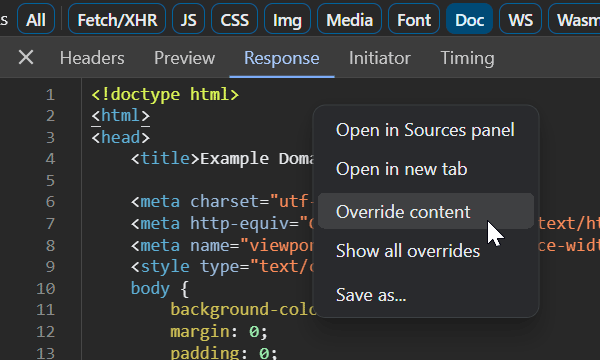
Možností jak zapnout přepisování je více, jde to třeba i z podzáložky Response:

Povolení přístupu
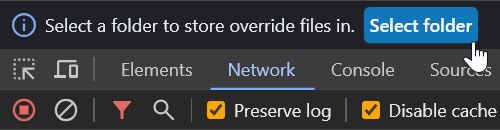
Pokud jste zatím žádné přepisování nenastavovali, tak po vás bude Chrome chtít vybrat adresář, do kterého má to přepisování ukládat.

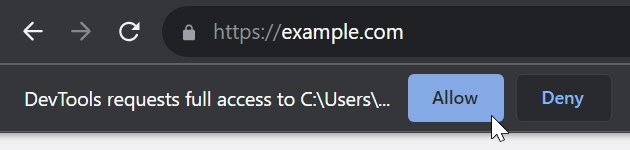
Zvolte nějaký prázdný adresář nebo nějaký nový vytvořte a nezapomeňte do něj povolit přístup. Výběr a povolení se děje v jiných proužcích, ten druhý je pod adresním řádkem, a je docela snadné ho přehlédnout, věřte mi.

Přepsání obsahu
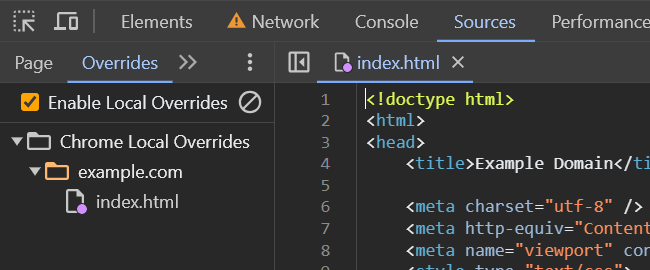
Samotné úpravy můžete provádět v Developer Tools v záložce Sources v podzáložce Overrides (klikněte na » kdyby nebyla vidět), nezapomeňte upravený soubor vždy uložit třeba pomocí Ctrl+S.

Můžete také použít váš oblíbený editor a přímo upravovat soubory uložené v adresáři vybraném výše, změny se promítnou i do Chrome.
Všimněte si, že přepisovaný obsah je v DevTools označen modrou tečkou na ikonce souboru a na zapnuté přepisování upozorní ikonka ⚠️ v záložce Network:

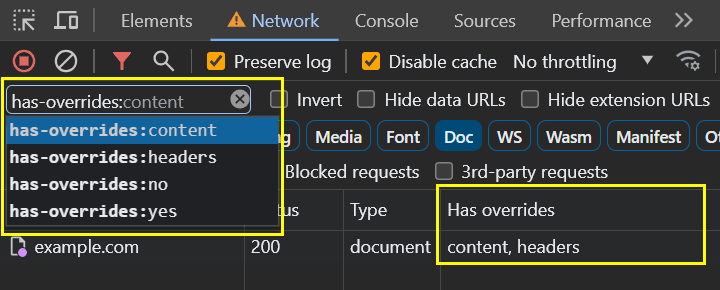
Od Chrome 118 můžete v záložce Network přidat sloupeček Has overrides (klikněte pravým na záhlaví sloupců) a využít i has-overrides filtr:

Zkuste si tedy zapnout přepisování souboru index.html na doméně example.com, změňte třeba obsah značky H1, soubor uložte a stránku načtěte znovu. Pokud máte otevřené Developer Tools, tak byste měli vidět vaši úpravu. U mě to dopadlo takto, přičemž tohle se na té originální stránce opravdu nepíše 😁

Se zavřenými DevTools se vše chová normálně, k žádnému přepisování nedochází i když ho předtím nakonfigurujete.
Přepsání JSONu
Je možné přepsat nejen HTML, ale také JSON nebo obrázky. U JSONu se to dělá stejně, v Networku vyberte odpověď, kterou chcete upravit, pod pravým tlačítkem zvolte Override content a JSON upravte dle libosti.

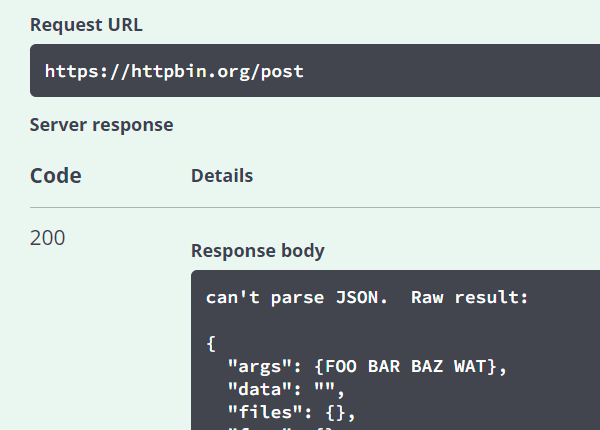
Já jsem to zkusil třeba na testovací aplikaci httpbin.org, kde jsem pro jednoduchost vybral vyzkoušení HTTP metody POST a pak jsem přepsal obsah odpovědi z https://httpbin.org/post. Při dalším AJAXovém požadavku, tady vyvolaném kliknutím na Execute, si Chrome sám sobě odpověděl lokálně uloženým obsahem, což se projevilo hláškou „can't parse JSON“, protože jsem ten soubor upravil schválně trochu nešťastně.

Přepsání obrázků
Přepisování obsahu obrázků je v podstatě stejné, jen vybraný soubor nelze editovat přímo v Chrome. Ten ho po zvolení Override content uloží do adresáře s obsahem pro lokální přepis do umístění, které odpovídá cestě v URL. Obrázek pak můžete upravit nebo nahradit jak budete potřebovat a při dalším načtení se pak použije ten uložený soubor, pokud budete mít otevřené DevTools.
Zrušení přepisování
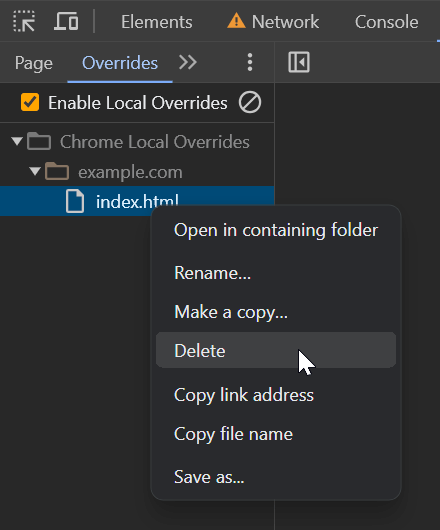
V Sources > Overrides můžete přepisování checkboxem vypnout, pravým tlačítkem a volbou Delete smazat konkrétní přepis, případně smazat celou konfiguraci kliknutím na 🚫, což znamená zruš povolení přístupu k adresáři s informacemi o přepisech.

Občas některé aplikace spoléhají na to, že ze serveru dostanou něco a tohle přepisování jim tu představu může trochu nabourat. Hodit se to může pro testování, ale také třeba pro natáčení různých videí, kdy chcete ukázat nějakou funkčnost, ke které se nedá jednoduše doklikat.
Mohlo by vás také zajímat
- Článek o přepisování hlaviček v odpovědích
Aktualizace článku
13. října 2023 Chrome 118 přidal sloupec Has overrides i filtr has-overrides
Vyvíjím webové aplikace, zajímá mě jejich bezpečnost. Nebojím se o tom mluvit veřejně, hledám hranice tak, že je posouvám. Chci naučit webové vývojáře stavět bezpečnější a výkonnější weby a aplikace.
Veřejná školení
Zvu vás na následující školení, která pořádám a vedu:
