Jak vytunit HTTP servery podle SSL Labs Server Test a Security Headers
Podívejte se raději na online verzi přednášky, slajdy mohly být aktualizovány nebo doplněny.
Detail přednášky
Nástroje jako SSL Labs Server Test a Security Headers dávají alespoň trochu objektivní hodnocení webu co se týká některých bezpečnostních prvků jako například HTTPS a bezpečnostní hlavičky. Obojí majitelům webů pomůže lépe zabezpečit data i soukromí návštěvníků a zákazníků. Hodnocení zmíněných nástrojů je srozumitelné i laikům, ale dosáhnout perfektního skóre je úkol spíš pro MacGyvera. No a my si na takového MacGyvera zahrajeme, nebojte, nebude to složité, jen si prosím přineste izolepu, pravítko, hasící přístroj, polohrubou mouku a konzoli. Z toho všeho vyrobíme takovou parádní konfiguraci, že i Chuck Norris by záviděl.
Datum a akce
17. května 2017, TechEd DevCon 2017 (délka přednášky 75 minut, 42 slajdů)
Slajdy

#1 Pojďme se naučit, jak Qualys SSL Labs Server Test, SecurityHeaders.com a Mozilla Observatory hodnotí weby a jak dosáhnout nejlepších známek, tedy A+.

#2 A a A+ jsou známky, kterými by vaše weby měly být ohodnocené. A+ je nejlepší známka, je to jednička s hvězdičkou.

#3 Nejhorší známka je F. F jako FAIL nebo taky jako… však víte.

#4 Pojďme se nejdřív podívat na HTTPS. Tento protokol pomáhá bezpečně přenášet citlivá a privátní data přes veřejný Internet. Zkratka HTTPS znamená HTTP Secure, ačkoliv já si myslím, že moje alternativní zkratka protokol popisuje přesněji: How To Transfer Private Shit Stuff.

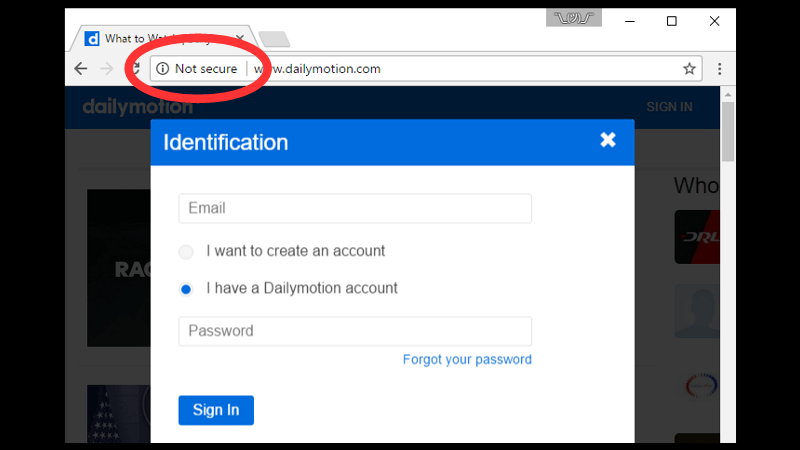
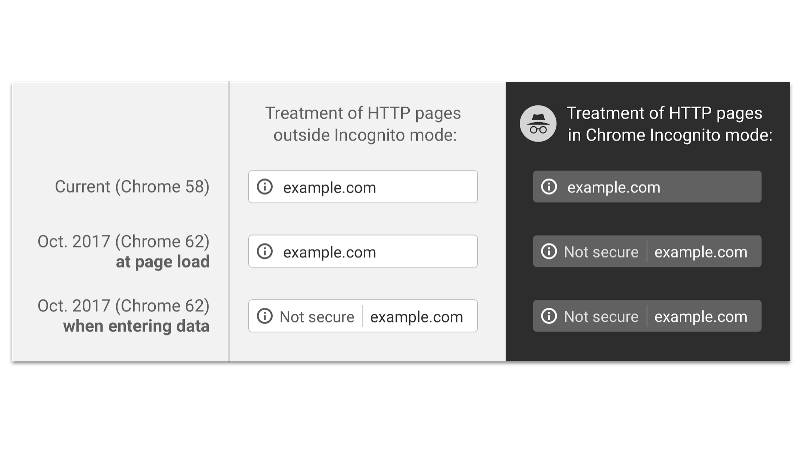
#5 Na HTTPS by měl dnes být každý web, i blog o kočičkách, aby provozovatelé připojení k Internetu nevěděli, kdo si čte jaký článek a aby do stránek nemohli po cestě vkládat reklamu nebo viry. Výrobci prohlížečů začínají tedy stránky správně označovat jako nezabezpečené. V aktuální verzi Chrome (58 v květnu 2017) se jako Not Secure označí každá stránka načtená po HTTP, pokud obsahuje políčko pro zadání hesla nebo čísla platební karty.

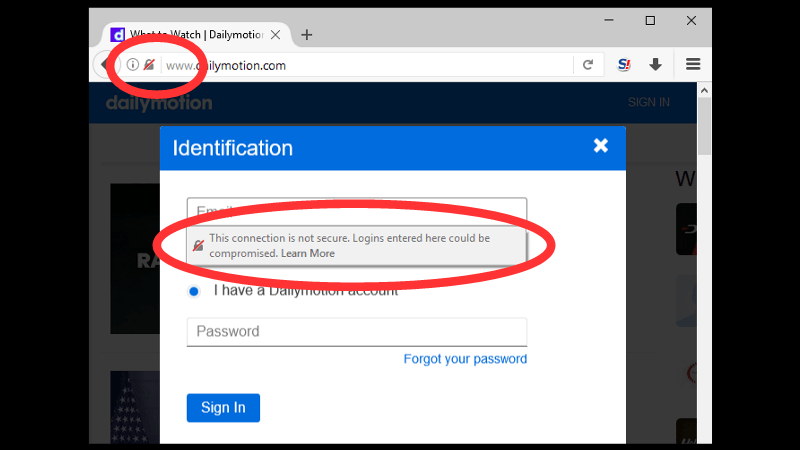
#6 Firefox 53 (aktuální verze v květnu 2017) na stránkách s polem pro zadání hesla nebo čísla platební karty zobrazuje přeškrtnutý zámek a hlášení přímo pod formulářovými políčky, které uživatele upozorňuje, že spojení není zabezpečené.

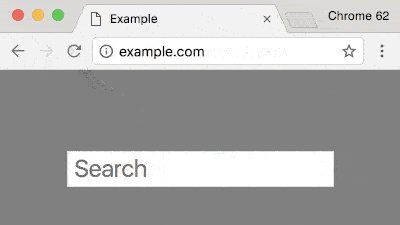
#7 Chrome pokračuje ve svém plánu nazývat věci pravými jmény a od verze 62 bude označovat jako Not Secure všechny stránky načtené pomocí HTTP v „Incognito“ režimu. V „normálním“ režimu bude jako nezabezpečené označovat HTTP stránky, na kterých uživatel začne vyplňovat nějaké políčko. Chrome 62 by měl vyjít v říjnu.

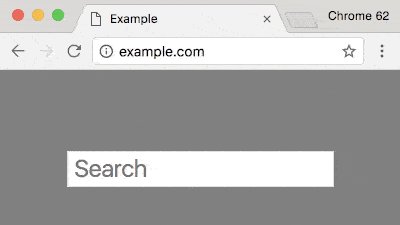
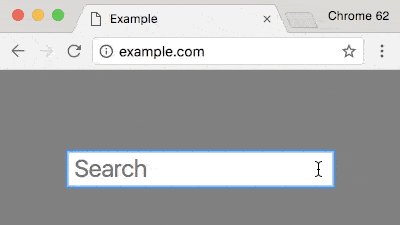
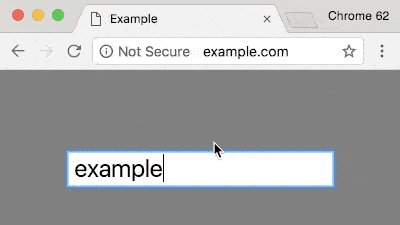
#8 Od Chrome 62 to bude na stránkách načtených po HTTP vypadat takto. Jakmile uživatel začne něco psát, tak se objeví Not Secure. V „Incognito“ režimu bude Not Secure na všech stránkách načtených po HTTP.

#9 Pojďme se podívat na otestování „kvality“ HTTPS. Asi nejznámější testy HTTPS jsou ty od SSL Labs. Můžete si nechat otestovat prohlížeč i server. Dalšími online nástroji na testování HTTPS a obecně SSL/TLS jsou např. Cryptosense Discovery, SSL/TLS Server Test od High-Tech Bridge, SSL-Tools, CryptCheck a TLS Observatory od Mozilly. Pro skenování z příkazové řádky můžete využít API zmíněných služeb nebo speciální programy, např. pshtt („pushed“), testssl.sh, CipherScan nebo SSLyze.

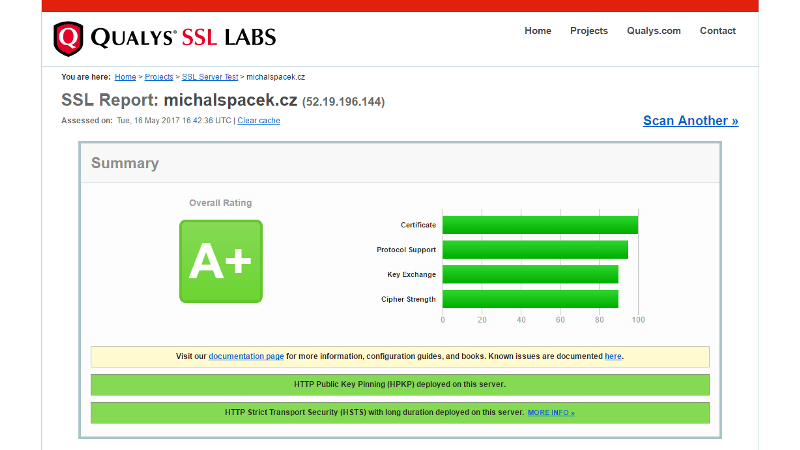
#10 Takto vypadá nejlepší hodnocení A+ v SSL Labs Server Testu. Můj web je tedy (nečekaně, že) nastaven nejlépe podle aktuálních doporučení, na jedničku s hvězdičkou. V této úvodní části výsledků testu vidíte souhrn hodnocení a také jeho zdůvodnění. Důležité jsou ty zelené řádky dole, pokud by byly oranžové nebo červené, tak budou obsahovat popis problémů, které je potřeba vyřešit pro zlepšení zabezpečení přenosů dat (a známky). Jednou jsem viděl dokonce obrázek se známkou A++, ale to je jen vtípek z fotošopu. Hodnocení A++ neexistuje ani neexistovalo, na dotaz mi to potvrdil i Ivan Ristić, autor SSL Labs.

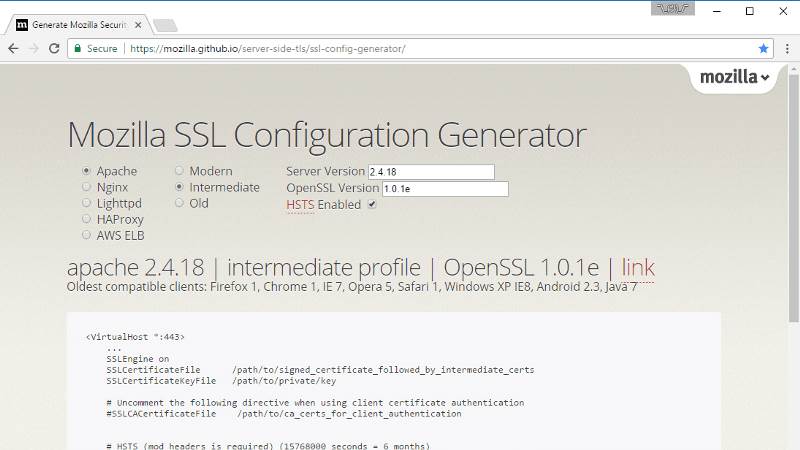
#11 „Správnou“ známku v testu získáte tak, že server správně nastavíte. Konfiguraci vytvářet ručně je ale zdlouhavé, takže je nejlepší použít nějaký generátor, například SSL Configuration Generator od Mozilly. Ten vám podle vybraného serveru a profilu (tj. „jak moc staré prohlížeče chcete podporovat“) vygeneruje správnou konfiguraci a seznam cipher suites. Popis správného nastavení je také v SSL and TLS Deployment Best Practices od SSL Labs, seznam doporučovaných cipher suites je v něm trochu kratší.

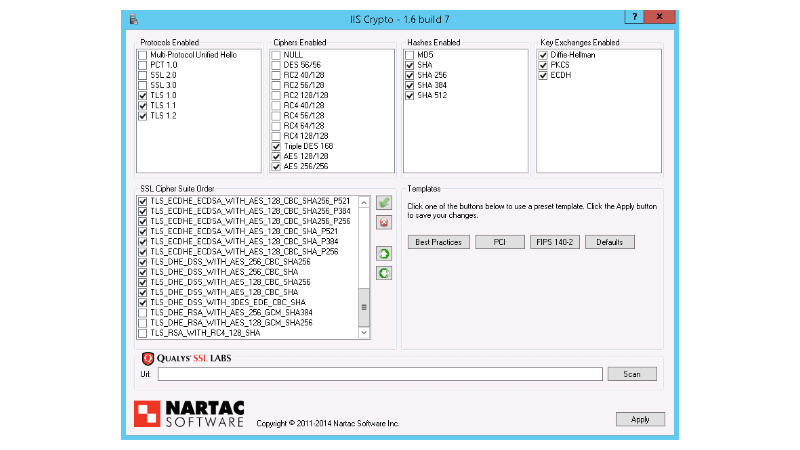
#12 Pro konfiguraci Microsoft Internet Information Services (IIS) můžete použít program IIS Crypto od Nartac Software. Je dostupný zdarma a popis jeho použití a nastavení najdete v návodu od SSLmarketu.

#13 Asi bych měl rovnou zmínit, že získat známku A+ na IIS je v podstatě nemožné, IIS totiž nepodporuje TLS_FALLBACK_SCSV, viz dále. Pro A+ na IIS byste museli totiž zapnout jen protokol TLS verze 1.2, čímž byste odstřihli prohlížeče, které ho neumí. Mezi takové browsery patří třeba Android 4.3 a starší a Internet Explorer 10 a starší na Windows 7. Počátkem roku 2020 majoritní prohlížeče podporu TLS 1.0 a 1.1 ukončí, takže možná můžete být napřed a tyto staré protokoly přestat podporovat již dnes.

#14 Hodnocení SSL Labs není „na pořád“ a občas se změní a zpřísní, protože se objeví nové útoky na HTTPS nebo se zvýší hrozba prolomení některých kryptografických algoritmů. Než si tedy vysvětlovat co jednotlivé známky aktuálně znamenají, tak je lepší se naučit odstranit problémy, které způsobují horší hodnocení a tím i zabezpečení přenášených dat. Ve zkratce: vždy se nejdříve podívejte na oranžově nebo červeně podbarvené informace na začátku hodnocení. To vás navede na správnou část výsledků a pak už jen hledejte WEAK nebo INSECURE. Je několik možností, které mohou nastat. Kromě vygenerování konfigurace pomocí výše zmíněných generátorů budete muset například pomocí openssl dhparam -out dhparams.pem <velikost klíče> vytvořit parametry o správné velikosti pro výměnu klíčů pomocí algoritmu Diffie-Hellman, to když se v hodnocení objeví hláška This server supports weak Diffie-Hellman (DH) key exchange parameters. Pokud vaše certifikáty stále používají algoritmus SHA-1, tak si budete muset nechat vygenerovat certifikáty s bezpečnějším algoritmem SHA-2. Mimochodem, známka T (jako „Trust“) existuje, web ji dostane ve chvíli, kdy server pošle nedůvěryhodný certifikát.

#15 Pro získání nejlepší známky A+ je potřeba, aby web posílal hlavičku Strict-Transport-Security s direktivou max-age nastavenou na 6 měsíců a víc. Tato hlavička posílaná ze serveru řekne prohlížeči, po jak dlouhou dobu má interně přesměrovávat všechny požadavky na daný web z HTTP na HTTPS, čímž efektivně zabrání tzv. downgrade útokům, které by mohl provést Man-in-the-Middle. Web také nesmí posílat certifikát, který používá algoritmus SHA-1, prohlížeče ale takové weby již nezobrazí. Pokud server používá HTTP Public Key Pinning (HPKP) např. jako ochranu proti zneužití falešných a chybně ověřených certifikátů, tak musí posílat tzv. „backup pin“ (podpora hlavičky Public-Key-Pins byla odstraněna v Chrome 72 a Firefox 72, už ji neposílejte.) Server také musí podporovat TLS Fallback Signaling Cipher Suite Value, pokud podporuje více protokolů.

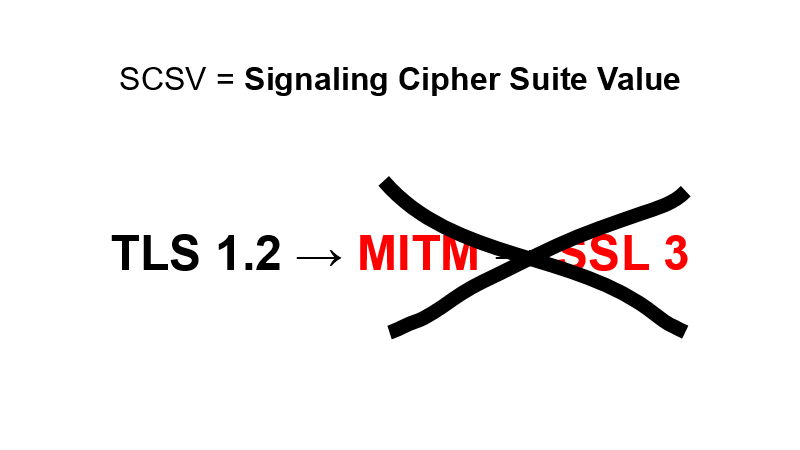
#16 TLS Fallback Signaling Cipher Suite Value (SCSV) zabraňuje útočníkovi v pozici Man-in-the-Middle provést downgrade spojení např. z TLS 1.2 na SSL 3. Funguje to následovně: klient (podporující např. TLS 1.2) při opakovaném spojení „starším“ protokolem (např. SSL 3) může serveru poslat informaci o tom, že se jedná o „fallback“ a pokud server také podporuje novější verzi (než např. SSL 3), tak musí do prohlížeče vrátit chybu. Pro hodnocení A+ musí server podporovat TLS_FALLBACK_SCSV pouze v případě, kdy umí více protokolů (např. TLS 1.0, TLS 1.1, TLS 1.2). Pokud server používá pouze jeden protokol, např. TLS 1.2, tak nikdy k „fallbacku“ na horší protokol dojít nemůže a server dostane známku A+ i bez podpory TLS_FALLBACK_SCSV.

#17 Dalším nástrojem pro „známkování“ webů je služba Security Headers. Ta kontroluje tzv. bezpečnostní hlavičky, tedy HTTP hlavičky, které posílá server a které slouží pro ovládání takových vlastností prohlížečů, které se týkají zvyšování bezpečnosti uživatelů. Bezpečnostní hlavičky nejsou primární obrana, ale mohou snížit dopad útoku, který využil například chybějící ošetření uživatelského vstupu.

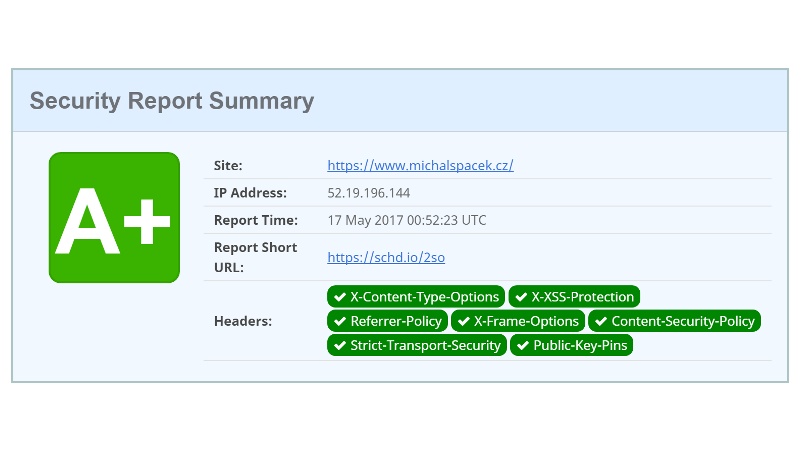
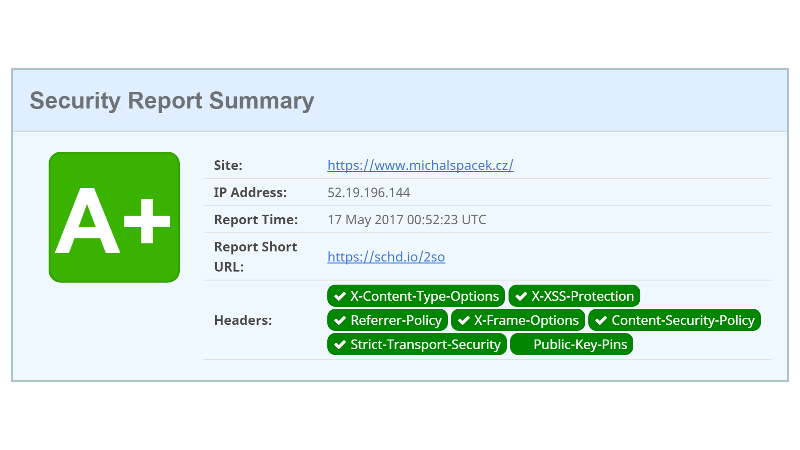
#18 Tohle je nejlepší hodnocení, A+ dostanete za správné nastavení a posílání následujících hlaviček: Content-Security-Policy, Public-Key-PinsReferrer-Policy, Strict-Transport-Security, X-Content-Type-Options, X-Frame-Options, X-XSS-Protection.

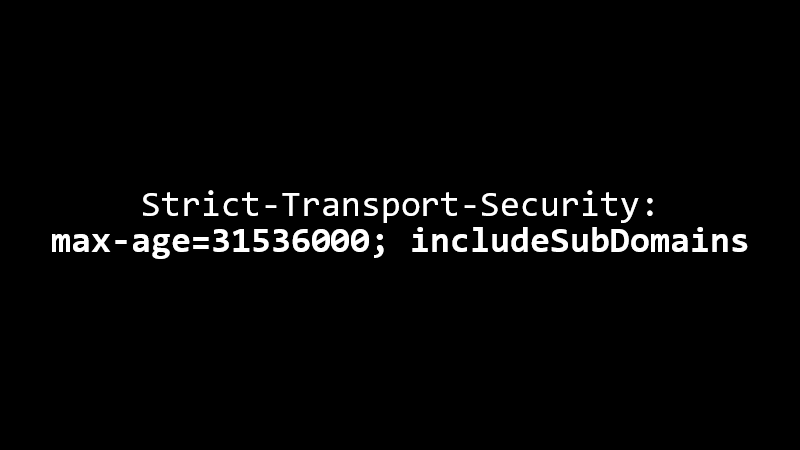
#19 Začneme popisem hlavičky, kterou jsme již zmínili u hodnocení SSL Labs. HTTP Strict Transport Security (HSTS), zajistí, že se vaše stránka po následujících X vteřin (zde 31536000, přibližně jeden rok) bude načítat jenom po HTTPS. I když uživatel do prohlížeče napíše adresu začínající na http://, tak prohlížeč požadavek interně přesměruje na https://, pokud o webu ví, že HSTS podporuje. Parametr includeSubDomains znamená, že se toto interní přesměrování bude vztahovat i na všechny poddomény od té úrovně, která HSTS hlavičku nastavila, proto je dobré tuhle hlavičku posílat i na tzv. apex doméně, tedy doméně „bez www“. Dávejte si pozor na nastavení, pro začátek použijte menší počet sekund, třeba pár minut a postupně to zvyšujte. Pokud si prohlížeče návštěvníků zapamatují, že váš web běží jen na HTTPS, tak nemůžete jen tak přejít zpět na HTTP. Při použití includeSubDomains musíte pamatovat na to, že všechny subomény musí podporovat HTTPS. To bývá někdy problém pro služby třetích stran, které ale běží na vaší doméně, typicky třeba blog.example.com. HSTS s takhle dlouhým max-age přidejte, až budete mít HTTPS dobře otestované, ne rovnou na začátku. Hlavička by do browseru měla dorazit jenom po šifrovaném spojení HTTPS. O důvodech, proč a jak HSTS použít se dozvíte v přednášce věnované HTTP Strict Transport Security.

#20 Provozujete anketu nebo soutěže, ve kterých se sbírají lajky a ten kdo má lajků nejvíc vyhrává? Prý existuje herní mafie, která všechny podobné soutěže vyhrává. Jeden ze způsobů, jak by mohla ovlivňovat výsledky anket se nazývá Clickjacking nebo UI redress attack. Stačilo by na Facebook umístit odkaz na stránku s lákavým obsahem a před něj správně napozicovat vaši anketu v průhledném iframe.
Vyzkoušejte si to: podívejte se na výsledky ankety o běhání, zapamatujte si stav předposlední možnosti a pak na mém webu klikněte na tlačítko ►. Před tlačítkem je správně napozicovaný průhledný iframe s vloženou anketou, takže vlastně kliknete „do ankety“. Vše bude jasné, když iframe uděláme poloprůhledný a vy najedete myší na ono tlačítko. Uvidíte titulek „Přidat hlas pro …“. Pokud máte zaplý ad-blocker, tak tlačítko ► nejspíš nebude na tom správném místě, zkuste to bez blokování reklam. Jako uživatelé se můžete bránit instalací rozšíření NoScript pro Firefox.

#21 Podobným trikům zabráníte posláním hlavičky X-Frame-Options (XFO), s hodnotou SAMEORIGIN (stránka posílající hlavičku půjde vložit do iframe, pokud iframe bude na stejné doméně, protokolu a portu jako ta stránka) nebo DENY (stránka do iframe vložit nepůjde).

#22 Pomocí Content Security Policy můžete nastavit seznam stránek, na kterých je možné váš web vložit do iframe, pomocí direktivy frame-ancestors, hodnota 'self' je stejná jako X-Frame-Options: SAMEORIGIN, 'none' pak odpovídá X-Frame-Options: DENY. Pro určení jiné domény pomocí hlavičky X-Frame-Options sice existuje hodnota ALLOW-FROM, ale umožňuje uvést pouze jednu kombinaci domény, protokolu a portu (origin) a nepodporuje ji Chrome, použijte raději CSP a frame-ancestors.

#23 Hlavička Content-Security-Policy zaručí, že browser bude do stránky načítat zdroje jako např. obrázky, fonty, JavaScript a další pouze z předem povolených umístění. Je to další vrstva obrany proti útoku Cross-Site Scripting, která může zabránit například spuštění JavaScriptu, který útočník do stránky vložil pomocí značky <script>. Nastavení Content Security Policy může být na každé stránce jiné, v administraci může být přísnější, než na veřejném webu. Popis direktiv a použití najdete v moji přednášce o CSP a CSP3.

#24 Asi nejjednodušší možnou variantou je poslat jen nastavení default-src 'self'. To prohlížeči říká, že je možné načítat obrázky, styly, JavaScript a další jen z aktuálního originu, tj. z aktuálního protokolu, domény a portu. Všechno ostatní, včetně inline JavaScriptu zapsaného přímo do stránky mezi značky script nebo do on<něco> atributů, bude prohlížeč ignorovat. Pro dnešní web se toto nastavení moc nehodí, do stránek se načítá spousta externích skriptů, ale například pro neveřejné části aplikací by se dalo využít. Direktiva default-src zastřešuje tyto direktivy: connect-src, font-src, frame-src, img-src, manifest-src, media-src, object-src, script-src, style-src, worker-src.

#25 Nasazení CSP není jednoduché. Politika často musí být vcelku otevřená, je nutné povolit spoustu originů i inline JavaScript. Tím se také zvyšují šance pro útočníka, že najde skulinku, kterou bude moci vložit svůj kód. Nastavení CSP si můžete otestovat v nástroji CSP Evaluator, prozradí vám, jak by šlo konkrétní politiku obejít. Tam také najdete Sample safe policy, ta využívá 'strict-dynamic' z CSP3 pro snazší nasazení na weby využívající např. Google Tag Manager a další nástroje. Vysvětlení 'strict-dynamic' najdete na mé interaktivní demo stránce.

#26 Content Security Policy má tzv. „report-only“ režim, ve kterém se prohlížeč načte a zobrazí cokoliv, ale pokud by to porušilo nastavenou politiku, tak vám pošle hlášení ve formátu JSON. Tento režim vám pomůže najít tzv. mixed content. To je JavaScript a obrázky a další obsah načítaný z HTTP do stránky, kterou prohlížeč stáhl po HTTPS. Touto hlavičkou povolíte načítání pouze z HTTPS, ale browser bude jen posílat reporty, pokud na mixed content narazí. JavaScript ale přesto normálně spustí a obrázky zobrazí. Reporty si posílejte do služby report-uri.com.

#27 Máme za sebou zhruba půlku hlaviček, zbývají nám ty jednodušší Referrer-Policy, X-Content-Type-Options, X-XSS-Protection a jeden špek v podobě (hlavička Public-Key-PinsPublic-Key-Pins byla v září 2017 z hodnocení odstraněna).

#28 Mohou uživatelé na váš web nahrávat nějaký obsah? Třeba textové soubory, s příponou .txt a MIME typem text/plain, které ale obsahují JavaScript? Některé browsery, například jindy poměrně zásadový Chrome, v takovém případě obsah očmuchá a když se mu zdá, že to je JavaScript, tak s tím tak naloží a spustí ho. To může být nebezpečné, zvlášť pokud soubory od uživatelů jsou na stejné doméně jako samotná aplikace. Chrome se tím pokouší řešit špatné nastavení serverů, které posílají chybné MIME typy. Lepší je správně nastavit server, než nechat prohlížeč něco odhadovat. Hlavička X-Content-Type-Options by měla přijít společně s obsahem, u kterého chceme očmuchávání vypnout, ne se stránkou, do které se vkládá. Vyzkoušejte si to na https://exploited.cz/content/ a sledujte konzoli browseru.

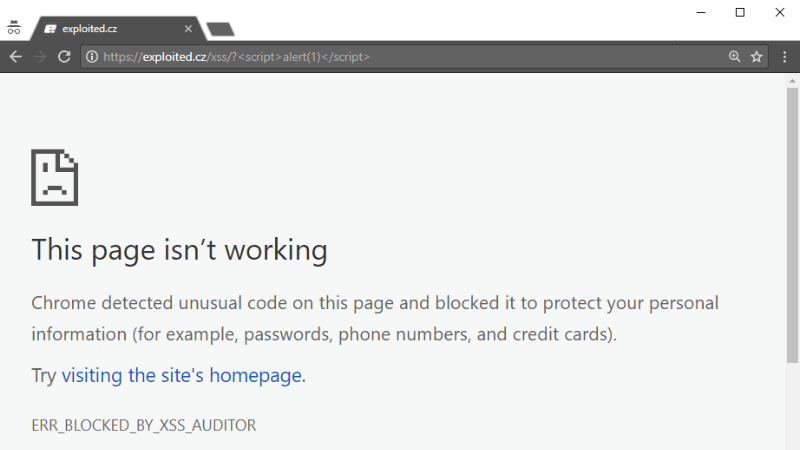
#29 Hlavička X-XSS-Protection ovládá tzv. XSS auditor (někdy nazývaný XSS filtr) v Chrome, IE a Edge. Ve verzi 78 byl z Chromia (a tím pádem i Chrome a Edge) zcela odstraněn. Auditor detekuje útoky typu Reflected Cross-Site Scripting (XSS) a zablokuje jeho spuštění. Je standardně zapnutý a nastavený do režimu „zobraz stránku“, ale tento režim byste neměli používat. XSS filtry mohou mít chyby a někdy mohou pokusem o vyčištění stránky naopak nějaký XSS útok vyrobit. Zároveň je možné takto část nějakého důležitého JavaScriptu vyřadit z provozu. Zkuste si to na https://exploited.cz/xss/. Použijte raději některé z hlaviček výše. Hodnota 0 XSS filtr zcela vypíná, to se hodí pro případy, kdy ve stránce máte nějaký důležitý JavaScript, který je potřeba vždy za každých okolností spustit. Pro ty ostatní je tu ta druhá hlavička s mode=block, ta zařídí, že když auditor detekuje Reflected XSS, tak se stránka pro jistotu vůbec nezobrazí.

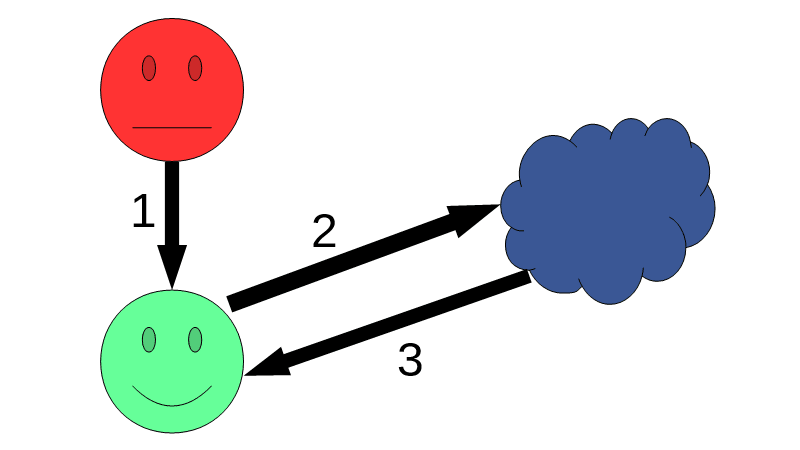
#30 Takto Reflected XSS funguje. Útočník pošle uživateli odkaz s nějakým zákeřným JavaScriptem v URL (1), uživatel na odkaz klikne a prohlížeč pošle požadavek na webovou aplikaci (2). JavaScript z požadavku se vloží do stránky a vše se pošle zpět uživateli (3), v jehož prohlížeči se ten JavaScript spustí. Browser vidí, co se mu vrátilo z aplikace a pokud to vypadá jako JavaScript, který v požadavku odeslal, tak spustí „XSS filtr“, pokud ho prohlížeč má a je povolen.

#31 mode=block byl defaultně zapnutý v Chrome od verze 57 do verze 73. Starší (a novější) verze se pokouší stránku vyčistit. Ve verzi 78 byl XSS Auditor kompletně odstraněn. Na mém testovacím webu si můžete XSS auditor vyzkoušet, všimněte si také chybové hlášky v konzoli.

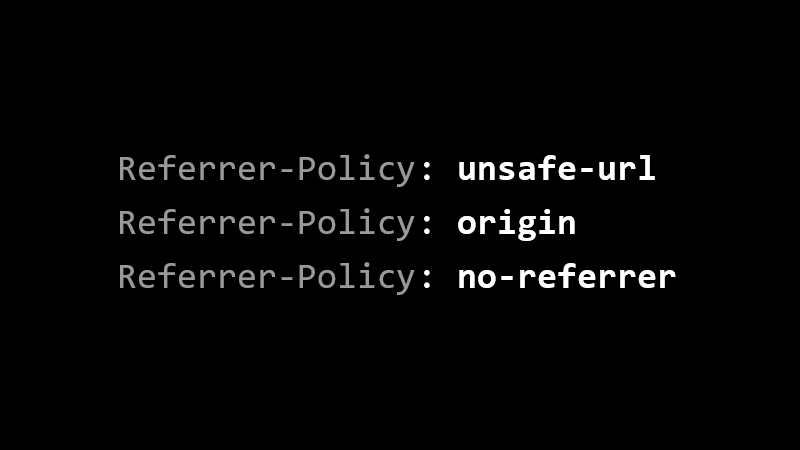
#32 Hlavička Referrer-Policy říká prohlížeči kdy má posílat Referer a co v něm má být. Hodnota unsafe-url znamená, že prohlížeč bude Referer posílat vždy a bude v něm celá adresa, včetně případných parametrů a tokenů za otazníčkem (proto „unsafe“). Pokud po kliknutí na odkaz chcete cílové stránce posílat jen origin (protokol, doménu, port), a to i při kliknutí na http:// odkaz na https:// stránce, použijte origin. Při no-referrer nebude prohlížeč hlavičku Referer cílové stránce vůbec posílat, to se hodí např. při resetu zapomenutého hesla apod. V adrese totiž může být nějaký token, který by na jiné weby v referreru neměl uniknout. Mimochodem, v Referrer-Policy jsou správně dvě „rr“, na rozdíl od překlepu v HTTP hlavičce Referer.

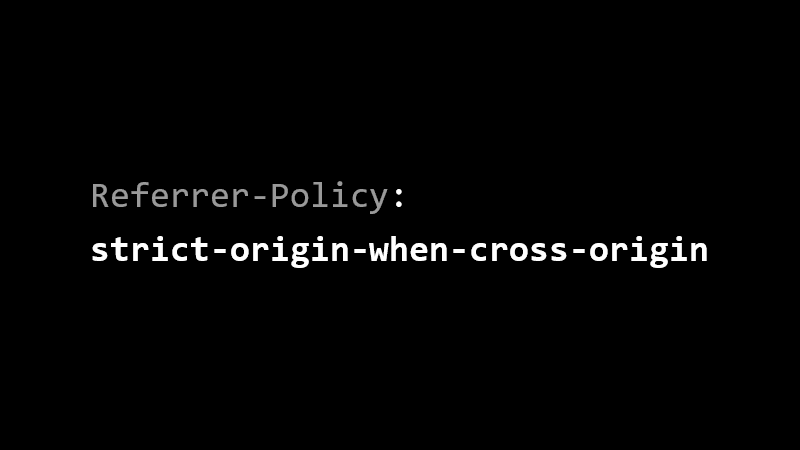
#33 Od Firefoxu 52 jsou dostupné i další možnosti, z nichž nejzajímavější je asi strict-origin-when-cross-origin. Toto nastavení říká prohlížeči, že má poslat celou adresu v případě odkazů na stejný web, pouze origin, když jde o odkaz na jiný web a žádný referrer, když jde o odkaz z HTTPS na HTTP. Hodnota same-origin přikáže prohlížeči posílat celou adresu v referreru při odkazu na stejný web a žádný referrer při odkazu kamkoliv jinam. Možnost strict-origin bude v referreru posílat jen origin a „nic“ při odkazu z HTTPS na HTTP. Při volbě správné možnosti využijte tabulku s příklady. V hlavičce Referrer-Policy může být více možností, takže je možné poslat např. Aktuální Chrome tyto nové nastavení zatím neumí, bude je umět od verze 61. Je ale možné poslat např. Referrer-Policy: no-referrer, strict-origin-when-cross-origin, takže Chrome 58 použije no-referrer, Chrome od verze 61 a Firefox od 52 strict-origin-when-cross-origin.

#34 Zbývá nám už jen poslední, nejzákeřnější bezpečnostní HTTP hlavička: Public-Key-Pins. (Aktualizace: od 20. září 2017 není potřeba Public-Key-Pins pro získání A+ posílat a neměli byste ji používat, viz další slajd.)

#35 Hlavička HTTP Public Key Pinning byla z hodnocení odstraněna, Chrome ji od verze 72 nepodporuje a odstranit ji plánuje i Firefox 72. Sloužila k tomu, aby browser přijal odpověď serveru jen tehdy, když přijde s certifikátem, jehož veřejný klíč odpovídá tomu, co má browser zapamatováno. Bránilo to vystavování falešných certifikátů pro vaši doménu, například hacknutím certifikační autority. Ale bylo to dost problematické, museli jste si dávat pozor ještě větší než na HTTP Strict Transport Security. Když jste si totiž pořídili certifikát třeba od jiné autority a zapomněli použít nebo ztratili původní klíč, tak se na web nedalo dostat, nikdo se na něj nepřipojil. Museli jste také mít zálohy klíčů, nejlépe i jednu na papíře. Já to raději nebudu více rozebírat, nebo si stihnete ještě před finálním odstraněním rozbít weby a budete to svádět na mě.

#36 HPKP mělo také report-only variantu v podobě hlavičky Public-Key-Pins-Report-Only, ale i ta byla odstraněna. Bylo vhodné ji používat minimálně do doby, dokud neprojdete procesem obnovy certifikátu. Reporty si můžete posílat na již známou službu report-uri.com.

#37 Posledním nástrojem, o kterém si budeme povídat je Observatory by Mozilla. Kontroluje podobné věci, jako Security Headers, ale jde více do hloubky. Scanner si navíc můžete stáhnout i pro použití na vnitřní síti, pro scanování z příkazové řádky je možné použít API.

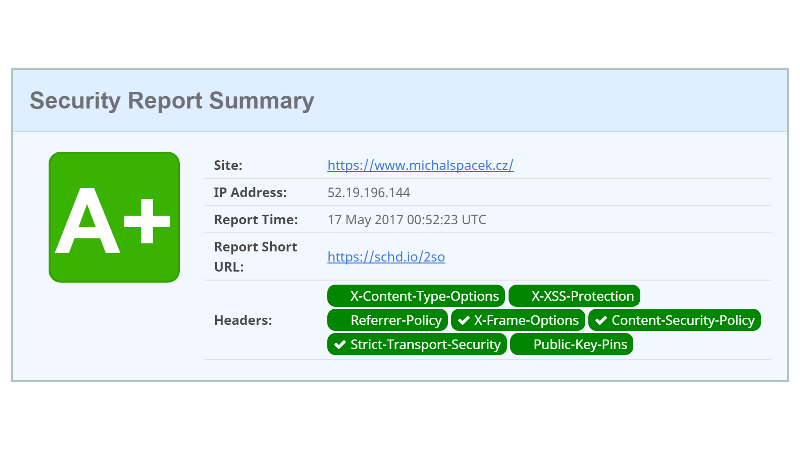
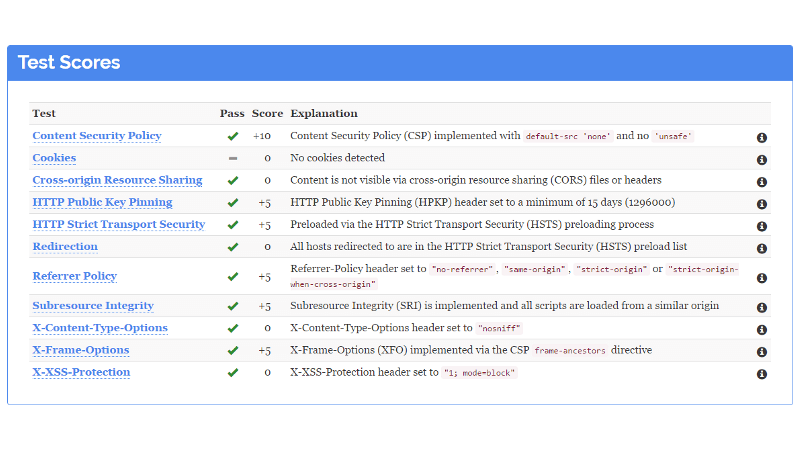
#38 Takto vypadají výsledky scanu mého webu. Kontrolují se nejenom hlavičky, ale i jejich obsah, přesměrování a další věci.

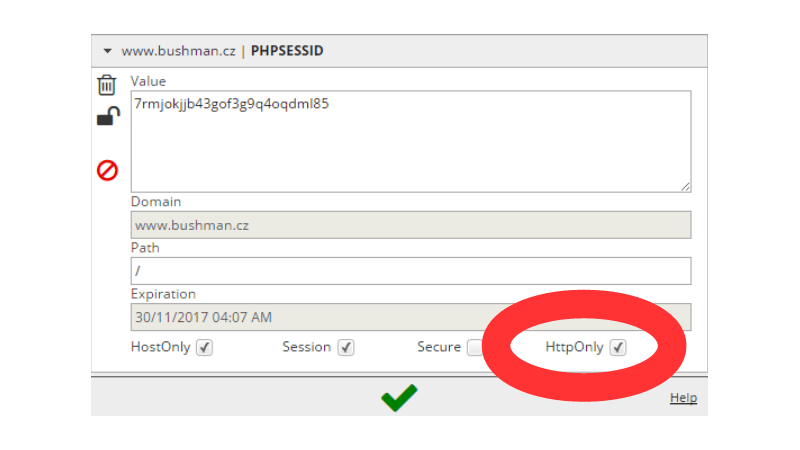
#39 U cookies se kontroluje, jestli mají příznak HTTP-Only. Takto označené cookies se normálně posílají na server, ale JavaScript je nevidí, takže je útočník nemůže získat pomocí XSS. Pomocí HTTP-Only by měly být označené všechny cookies, které nějak identifikují uživatele, tedy nejen session cookies, ale třeba i cookies pro permanentní přihlášení a další.

#40 Pokud ve stránkách používáte nějaké JavaScripty třetích stran nebo je vkládáte z CDN, tak by se mohlo stát, že je mizera změní „přímo u zdroje“, tedy např. hacknutím serverů CDN. Takovým změnám má zabránit Subresource Integrity (SRI). Základem je nový atribut integrity pro značky script a link, který obsahuje hash dat. Pokud uvedený hash odpovídá hashi dat, která se pomocí té značky stáhla do browseru, tak se „pustí“ dále, aby je browser zpracoval. Když se hashe liší, prohlížeč data zahodí. SRI hash může být jakýkoliv hash z rodiny SHA-2, tedy SHA-256, SHA-384, SHA-512. V atributu integrity může být hashů více, pokud jsou všechny stejného typu, např. sha256, tak prohlížeč hash příchozích dat porovná se všemi hashi v atributu, dokud nenajde shodu. Pokud jsou různého typu, například sha256 a sha512 v jednom atributu, tak prohlížeč použije ten silnější hash, v tomto případě sha512. Hash není uveden v hexadecimálním tvaru, ale je to binární reprezentace zakódovaná do Base64. Správný hash a formát vám pomůže vyrobit třeba SRI Hash Generator, z lokálního souboru ho pak spočítáte pomocí openssl: cat soubor.js | openssl dgst -sha256 -binary | openssl enc -base64.

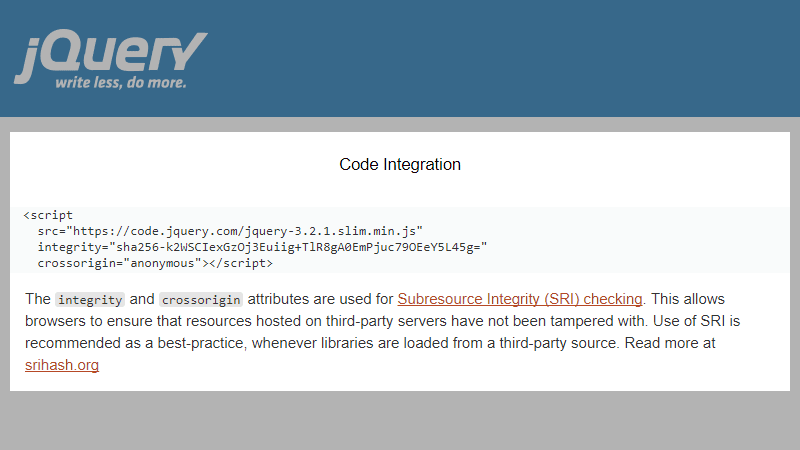
#41 Používat SRI nemá moc smysl, když vkládané soubory a HTML, do kterého se vkládají jsou na stejném místě, ale ničemu to neškodí. SRI musí být podorováno i na straně serveru, ten musí podporovat Cross-Origin Resource Sharing (CORS), více viz dále. V podstatě to znamená, že browser s požadavkem musí poslat hlavičku Origin s aktuální doménou, což zařídí právě atribut crossorigin. Jeho hodnota anonymous znamená, že se s požadavkem nepošlou cookies. Cílový server musí odpovědět hlavičkou Access-Control-Allow-Origin, jejíž hodnotou bude buď obsah hlavičky Origin, nebo *. jQuery CDN podporuje SRI a doporučuje této vymoženosti využívat.

#42 Když může známku A+ dostat lednička, tak můžete i vy!
