Podívejte se raději na online verzi přednášky, slajdy mohly být aktualizovány nebo doplněny.
Detail přednášky
Jak vyvíjet bezpečnější mobilní a webové aplikace? Na co si dát už při návrhu architektury pozor? Proč a jak používat více vrstev zabezpečení? A jaké to třeba jsou? A používají se běžně? Samé otázky… (odpovědi mám také)
Datum a akce
27. listopadu 2019, 5th #DevopsPilsen (délka přednášky 30 minut, 9 slajdů)

#1 Výraz Defense in Depth pochází z vojenství a zjednodušeně by se dal vysvětlit jako více úrovní ochrany. Webové aplikace bychom měli navrhovat stejně – s více úrovněmi ochrany.

#2 Jenže když se chcete podívat, co tedy vlastně Defense in Depth znamená a zastáváte názor, že jeden obrázek je víc než tisíc slov, tak na vás vyběhnout skvělé grafíky a klipárty a LSD barvičky a moc se toho asi nedozvíte.

#3 Pojďme se ale podívat na taktiku Defense in Depth v reálném světě. Tady Kim Jong-un si sedl do obrněné limuzíny a kdyby náhodou nějakým zázrakem přestala být obrněná, tak kolem ní nechal vyklusávat dvanáct borců z ochranky. Počítá s tím, že by něco mohlo selhat a pořídil si další úroveň ochrany. Ve finále určitě stejně sedí v úplně jiným autě.

#4 Místo výrazu Defense in Depth můžete zaslechnout „Castle Approach“ aneb stavějte weby jako středověké hrady. Hradní příkop nebo jezero, velmi úzký přístupový most, který se dá strhnout nebo vyhodit do vzduchu, stráže, laserové střílny, vysoké zdi, vnitřní hradby a ošklivá princezna ve věži. To všechno jsou úrovně ochrany, které mohou nepřátele zastavit. Když už dokáží překonat tu vodu, tak budou muset přinést žebřík nebo se naučit šplhat na zdi. A když selžou obě tyto úrovně, tak nepřátele stále čekají hradby uvnitř. A na konci ta princezna, o kterou nebudou mít zájem.

#5 Další úroveň ochrany by se dala asi vysvětlit i na ukládání hesel. Hesla neukládáme v čitelné podobě, protože počítáme s tím, že selže ochrana databáze a že se k ní někdo nějak dostane. První úroveň tedy kdosi překonal, ale musí překonat ještě další – musí hesla cracknout.
O tom ale v jiné přednášce a článku, snad jen připomenu, že hesla by měla být ukládána algoritmem bcrypt a pokud vám nebude vadit ověřování hesla delší než 1 sec, tak můžete použít i Argon2id (dalšími algoritmy jsou např. scrypt nebo PBKDF2). Rozhodně nepoužívejte MD5, SHA-cokoliv a to ani jakkoliv modifikované, prostě takhle ne. Pokud je používáte, tak hesla prosím přehashujte podle mého návodu.

#6 Častými útoky na cookies je jejich krádež z browseru pomocí zákeřného JavaScriptu (jednu takovou krádež zachytila zvídavá kamera). Když dojde k porušení primární ochrany, tedy když se zákeřný JavaScript do browseru nějak dostane, tak můžeme a měli bychom použít parametr HttpOnly pro session id cookie (i další, které nějak ověřují uživatele, třeba cookies pro permanentní login apod.) Ten zajistí, že daná cookie nebude přístupná JavaScriptu, takže ji takhle jednoduše nepůjde získat, ale po HTTP i HTTPS se na server přenese dle očekávání.

#7 V dubnu 2018 se někdo pokusil zaútočit na službu MyEtherWallet (MEW), která provozuje peněženky s kryptoměnou Ethereum, a přišel si tak na v přepočtu třináct tisíc dolarů. Útočník se pomocí BGP hijackingu povedlo přesměrovat požadavky na přihlášení (s přístupovými údaji) k sobě. Uživatelům sice podvrhli falešný HTTPS certifikát, ale někteří z nich se ho nelekli a „proklikli“ se skrz důrazné varování, které jim prohlížeč zobrazil. Podle jednoho článku, který o útoku psal, to prý uživatelé dělají rutinně, uff uff.
Možná by tedy bylo vhodné přidat nějakou další úroveň ochrany, aby to uživatelé udělat ani nemohli, co?

#8 Dala by se použít technologie HTTP Strict Transport Security (HSTS). Ta se v browseru zapíná HTTP hlavičkou odeslanou ze serveru:
Strict-Transport-Security: max-age=31536000; includeSubDomains
Ta říká, že po následujících max-age vteřin bude prohlížeč interně přesměrovávat (nebo upgradovat) http:// požadavky na https://, includeSubDomains pak říká, že to nastavení platí i pro subdomény od té aktuálně načtené (nezapomeňte takovou hlavičku posílat i pro doménu bez www).
Dokonce můžete do browseru svou doménu zadrátovat („preloadnout“) a browser pak bude upgradovat spojení na https:// rovnou od instalace a nebude muset čekat na žádnou hlavičku, která by mu to přikázala. Pro „preload“ je potřeba splnit některé podmínky a ručně o přidání požádat.
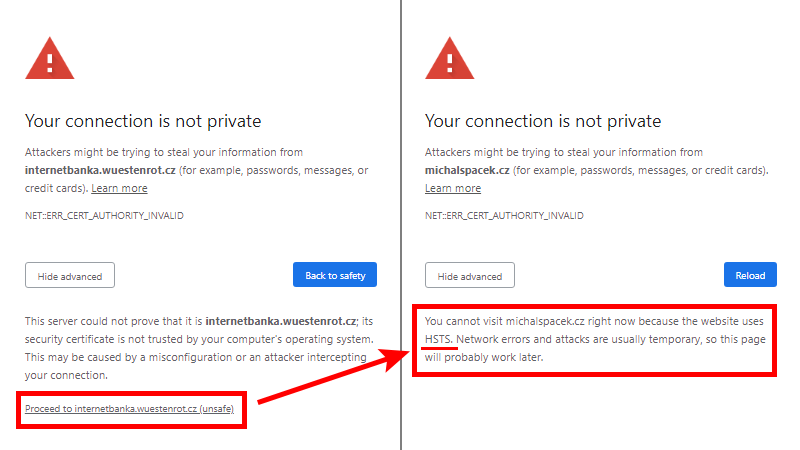
HSTS má ještě jeden pozitivní dopad na zabezpečení stránek: pokud browser ví, že web používá HSTS, tak při chybě certifikátu (neznámé certifikační autoritě, expirovaném certifikátu apod.) nedovolí uživateli pokračovat dál. A to přesně by se uživatelům MyEtherWallet i mnoha českých bank hodilo.
O HTTP Strict Transport Security (HSTS) víc v mé další přednášce. Pokud byste chtěli nasadit HSTS a máte obavy o tom, co se v browserech stane, tak si můžete nechat posílat reporty. K tomu slouží Network Error Logging: hlavičkou NEL můžete browseru říci, že vám má zareportovat chyby „na síti“ jako např. nefunkční DNS, chyby v TLS a certifikátech a mnoho dalších. O NELu si můžete přečíst u Scotta Helmeho, zmíněn byl i v několika mých přednáškách, vyzkoušet si ho můžete na mém testovacím webu a reporty si můžete posílat třeba do aplikace Report URI, na které také pracuji.

#9 Prosím počítejte s tím, že všechny úrovně, včetně uživatele, selžou a přidejte ještě jednu navíc. Vzpomeňte si přitom na Kima, který nevěří ani imperialistickému obrněnému Mercedesu a přidá si raději rovnou dvanáct dalších úrovní zabezpečení, které navíc umí běhat a nosit kravatu.
